Diseño no es Diseño Gráfico II
Parte II - Interacciones
Ésta es la segunda parte de Diseño no es Diseño Gráfico, en caso de que no hayas leído la primera parte, te recomiendo que lo hagas.
¿Has escuchado hablar de software interactivo? ¿De aplicaciones interactivas?
Hay software que es muy específico, por ejemplo, el de un reloj que muestra la hora. La interacción que se da es practicamente nula pero la mayoría del software, es interactivo, el hecho de que no tenga botones o imágenes no significa que no lo sea. El primer programa que escribí corria dentro de una consola, un lugar donde creamos interacción con el usuario usando solamente texto, como si de una plática se tratara.
Una interacción es una acción que realiza un usario en un software y éste reacciona a dicha acción.

whoami en la consola de Mavericks.
Entonces es posible mencionar una rama del diseño, que se llama Diseño de Interfaces de Usuario abreviada comúnmente como UI. Es diseño que puedes puedes observar, pero no significa que sea diseño gráfico, porque el diseño gráfico no se ocupa de la interacción con el usuario.
El diseño de UI engloba a diferentes elementos gráficos, usados para representar información. Algunos elementos de una interfaz de usuario, también abreviada UI son los diferentes íconos y botones, las imágenes, el texto, etc.
La interfaz de usuario depende de el propósito del software, no tiene caso colocar un ícono de volúmen en una aplicación que no emite ningún sonido. Tampoco tiene caso usar un ícono de reproduccion (play) cuando no se va a ejecutar una acción como reproducir un archivo de audio o video, o una presentación de imágenes. Ambas son terribles ideas porque rompen con interacciones a las que los usuarios ya están acostumbrados y porque rompen estándares.
Hay interacciones invisibles, por ejemplo, en un dispositivo con pantalla táctil se puede deslizar el dedo sobre la pantalla, sin necesidad de presionar ningún botón y generar un evento. Clear y Mailbox utilizan interacciones invisibles que requieren de un conocimiento previo, por eso al instalarlas puedes tomar una visita guiada donde con ejemplos te enseñan a utilizar el software y al acostumbrarte, no hay vuelta atrás.
De esta forma, hay muchas ramas del diseño que podemos experimentar al mismo tiempo. Podemos por ejemplo, estar usando una computadora cuyo hardware lo diseñó una persona o un equipo de personas. Podemos estar usando un mouse de otra empresa, y por tanto, es casi seguro que fue diseñado por otras personas. El diseño de productos físicos puede generalizarse dentro del Diseño Industrial. Aunque hay otros productos físicos de los que participan otros artistas, que también tienen un papel en el diseño, por ejemplo, los Arquitectos.
Además, supongo que estás leyendo esto en una pantalla y tal vez usando un navegador que tiene una interfaz de usuario que también fue diseñada. En esta interfaz pudieron intervenir varios tipos de diseñadores, como los diseñadores de UI y los de UX (Experiencia de Usuario) que se encargan no sólo del aspecto visual, también del funcional, es decir, de como un usuario va a trabajar con esto.

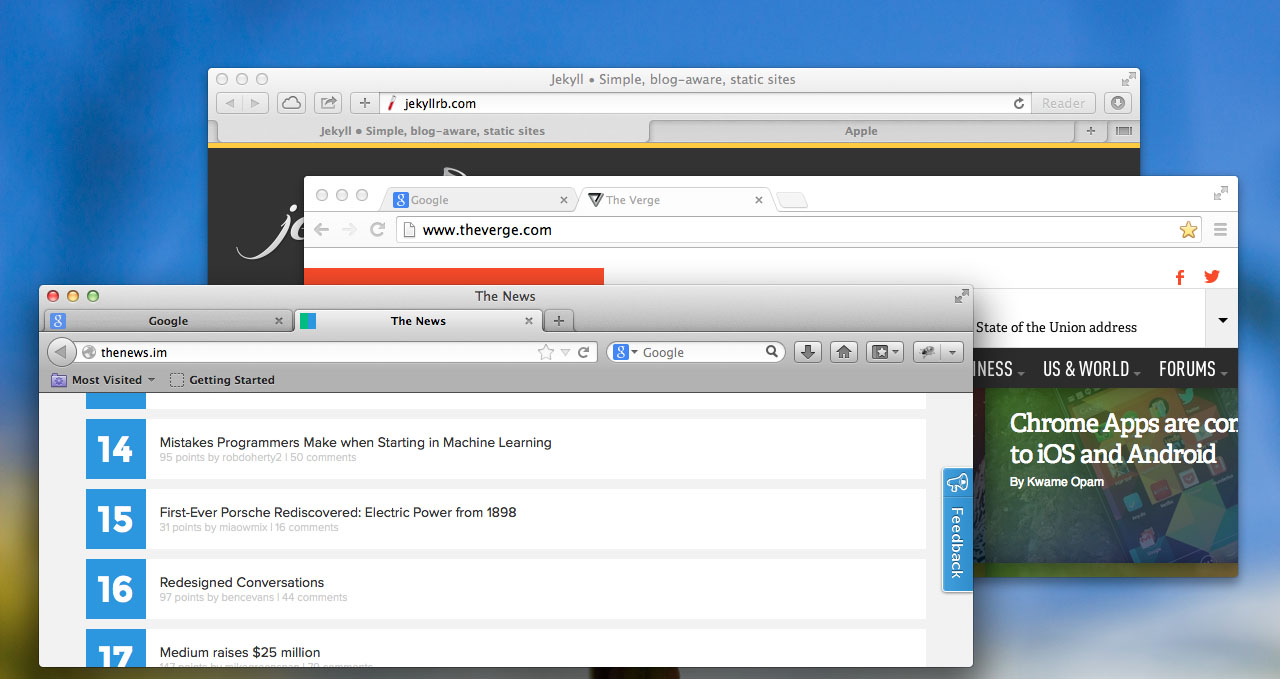
Desde arriba, Safari 7, Chrome 32 y Firefox 26 en Mavericks.
Opera fue el primer navegador que implementó las pestañas en la parte superior, fue un aspecto de usabilidad que no había sido tomado en cuenta. El punto no era ponerlas arriba, era jerarquizar la información de la pestaña actual y hacer ver que todo el navegador estaba dedicado solamente a una pestaña, hoy Chrome, IE y Firefox lo tienen así, Safari no pero siguen el mismo modelo lógico, hacer que la pestaña actual se mezcle con el resto del navegador.
El preocuparse por las interacciones provoca que al desarrollar software, tengamos idea de que acciones realizará un usario dadas ciertas condiciones y determinar la mejor manera de continuar ejecutando el programa.
Lo que se puede lograr al diseñar interacciones es cumplir objetivos como la resolución de un problema o la optimización de dicha solución. Si es posible predecir el siguiente click de una persona se puede evitar la carga de componentes innecesarios, reducir tiempos de espera y de proceso lo que también genera ahorro en el costo de un servidor que trabaja y cobra por la carga de procesador. Se pueden además, generar respuestas positivas por parte del usuario potenciando la promoción del software respecto a uno que solo fue programado y ya.
Para terminar, es evidente que al programar, aún sea solo una aplicación de texto hay diseño, no es gráfico, no es textíl, no es arquitectónico, pero es diseño y lo estás aplicando.
Así que, regresando, con una dedicatoria a todos aquellos estudiantes y trabajadores de alguna rama de desarrollo de software. La próxima vez que no estés contento con la UI de tu programa, en lugar de decir que no sabes diseñar, deberías decir que no estás conforme con el diseño de UI, pero nunca digas que no sabes diseñar porque tu programa tiene diseño, tal vez no visible para muchos pero está ahí.
Publicado por Julio Montaño el 10/Feb/2014.