Esquinas y bordes redondeados perfectos
Cuando a un cuadrado o a un rectángulo, se le coloca un borde es muy fácil hacerlo mal.
Muchas personas, llamense, diseñadores gráficos no son capaces de apreciar este problema y muchos otros no conocen una forma adecuada para resolverlo. Por ejemplo, los íconos de la Ciudad de México y de muchas de sus dependencias, imitan los íconos de aplicaciones móviles cuando no lo son y aún peor, sus bordes no son uniformes.
Se trata de los bordes, un borde no siempre tiene que medir lo mismo de ancho, en ocasiones, cuando el ancho de un borde varía se puede lograr énfasis en alguna parte pero cuando se trata de ponerle unborde a un cuadrado o un rectángulo y redondear las esquinas, estoy seguro de que son muy, muy pocas, en caso de existir, las veces los bordes no uniformes se ven bien.

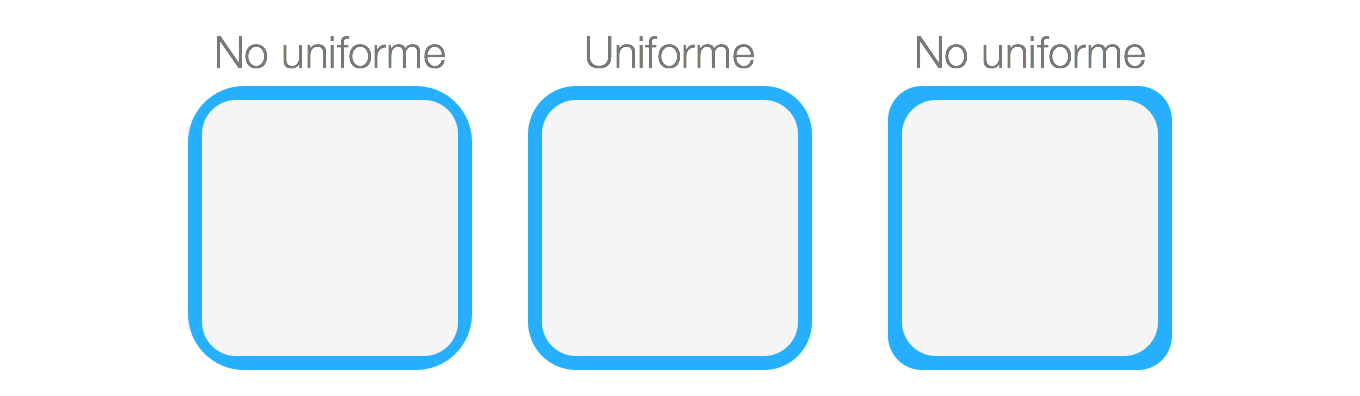
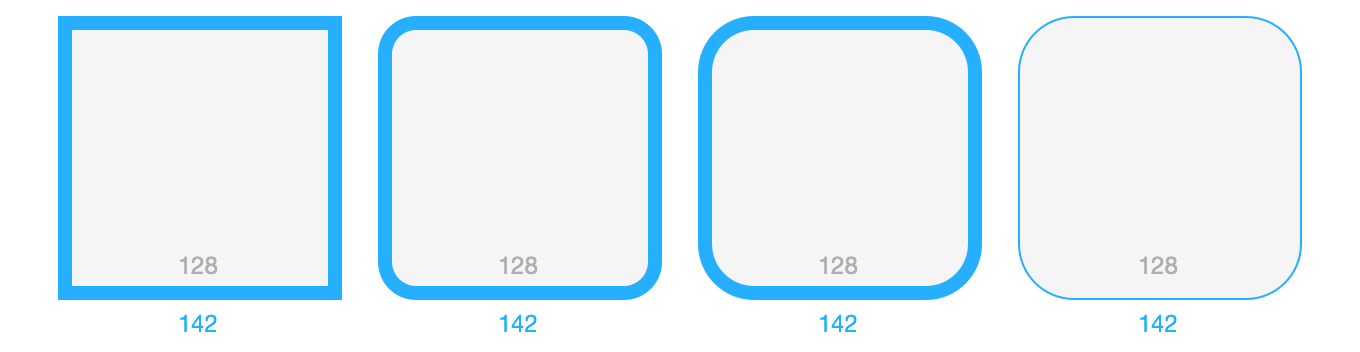
Bordes uniformes vs bordes no uniformes
En el diseño gráfico muchas veces la regla de, si se ve bien, está bien se puede aplicar sin ningún problema pero en ciertas ocasiones, es mejor hacer un cálculo exacto en lugar de aproximar cosas que aunque se vean bien, podrían estar ligeramente mal.
La explicación es muy sencilla, y solo requiere álgebra básica, en pocas palabras, sustituir los valores.
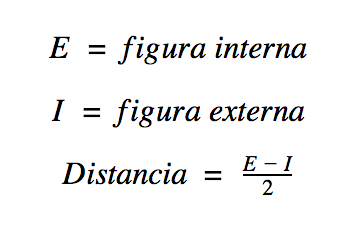
La distancia entre las figuras se calcula como: Figura externa menos figura interna entre dos.

Sabiendo el radio del cuadrado interno
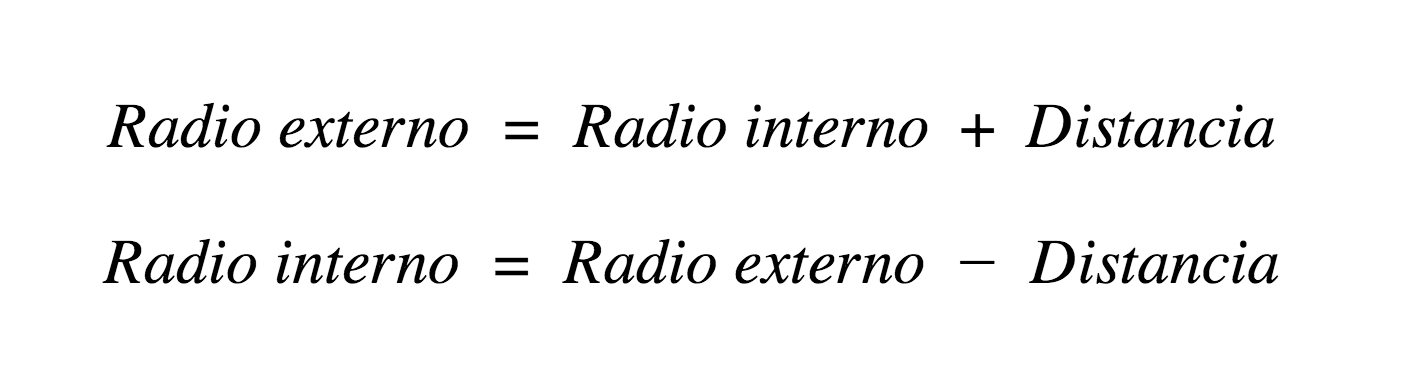
Radio externo = Distancia + Radio interno
Para obtener el radio del cuadrado externo, se le suma el radio del cuadrado interno a la distancia.
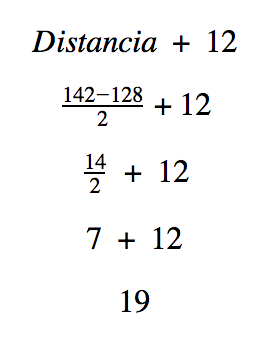
Ejemplo: Tenemos dos cuadrados, el interno de 128 píxeles, el externo de 142 y quiero que el radio del cuadrado interno sea de 12 píxeles.
El radio del cuadrado externo será:

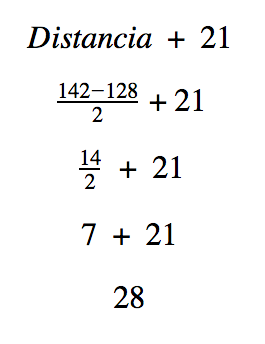
Y si no quiero que sea de 12px, lo quiero de 21px?

Funciona, obtenemos un borde consistente.
Sabiendo el radio del cuadrado externo
Radio interno = Radio externo - Distancia
Si, funciona exactamente igual, es intuitivo, ni si quiera lo tienes que aprender. Genial, ¿no?

Como se ven los bordes uniformes en cuadrados de 128px dentro de cuadrados de 142px.
Recapitulando, para conseguir que tus bordes redondeados sean perfectos, puedes utilizar ésto:

Trata de no usar pares de cuadrados que tengan una distancia (diferencia) non ya que, aún cuando obtendrías el resultado corecto, ninguna pantalla puede mostrar medio pixel, las pantallas retina harían el intento pero solo si tu imagen es vectorial, en pocas palabras, no, no uses diferencias nones.
Publicado por Julio Montaño el 19/Oct/2013.