Técnica de centrado horizontal con CSS
Quiero compartir una técnica que utilicé al momento de construir el sitio web de QueDemonios! en la cual, centré horizontalmente un bloque dentro de un bloque más ancho que el actual.
Contexto
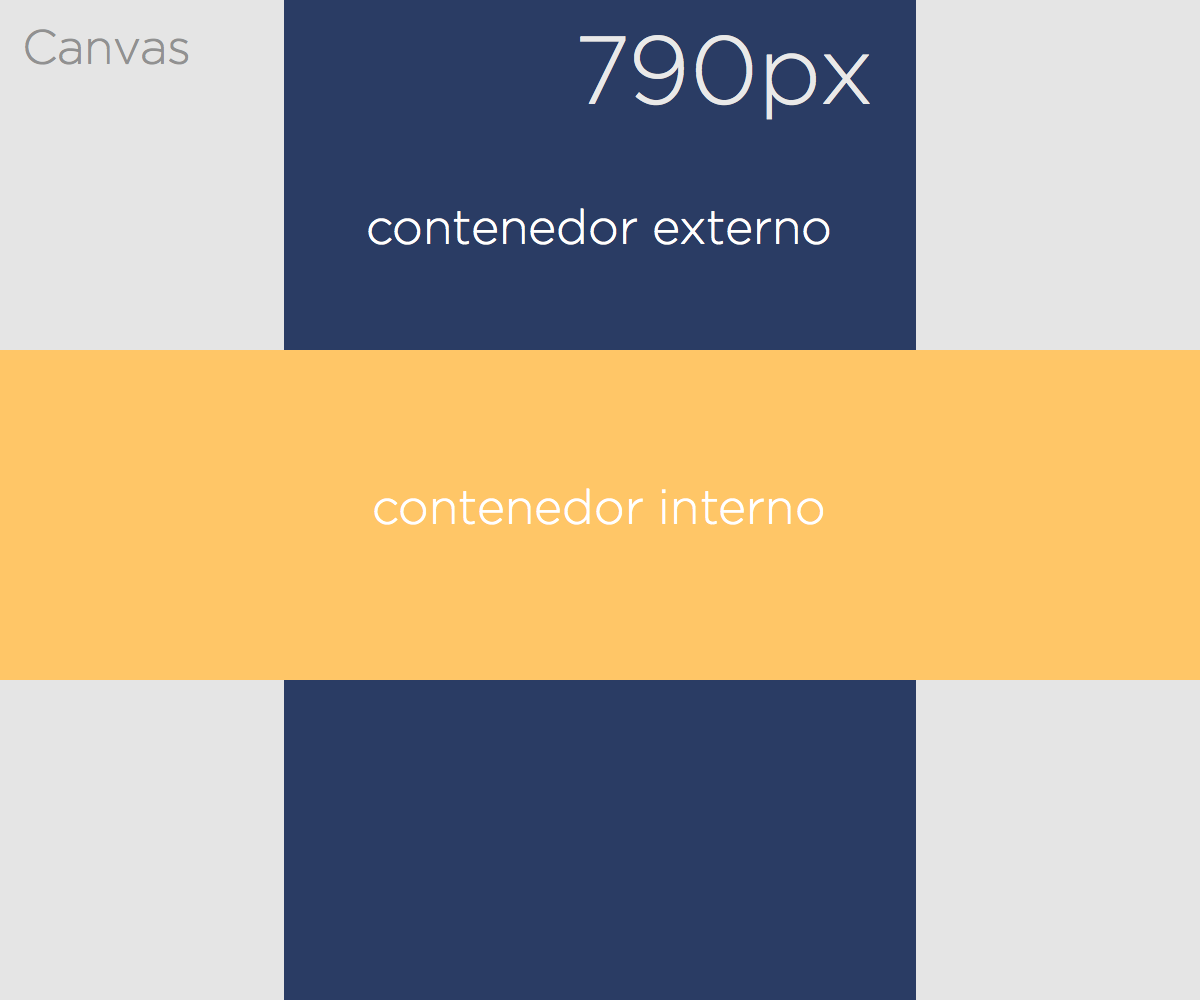
En el sitio web existe un contenedor cuyo ancho es del 100% cuando es menor a 790px, si es mayor se quedará fijo en 790px y estará centrado horizontalmente en el canvas. Es decir, es responsive.
Dentro de dicho contendor, la meta es crear otro que sea más ancho que éste y que su contenido esté dentro del mismo ancho. El punto es aparentar que el contenedor interior no sólo es más grande, es del 100% del ancho del canvas.

Concepto, canvas es hasta 3 veces mayor que el ancho del contenedor externo.
Usando solamente CSS no es posible (hasta donde yo sé) lograr que el ancho del contenedor interno sea del 100% del canvas pero podemos simularlo.
Nota: Mi técnica falla cuando la resolución horizontal del canvas es demasiado grande, en este caso particular, el ancho del contenedor en situaciones extremas es de 2370px, es decir, no se ve muy bien en iMacs de 27 pulgadas en fullscreen.
¿Quién usa monitores 1440p para ver sitios web como éstos? Los hay.
Solución conceptual
La solución que se me ocurrió es simple pero bastante ingeniosa:
- Hacer el ancho del contenedor interno al 300% relativo a su padre, es decir, si el ancho máximo de mi contenedor externo es de 790px el nuevo ancho del contenedor interno será de 2370px.
- Poner el margen izquierdo del contenedor interno a -100%
- El contenido del contenedor interno debe ser de máximo el 33.333% de ancho para que sea idéntico al ancho del contenedor externo.
Dado que estamos trabajando con porcentajes, el ancho del contenedor externo (790px máximo) es independiente, es decir, funcionará con cualquier ancho.
Código
/* Ejemplo básico */
.contenedor-externo {
display: block;
width: 300%;
margin-left: -100%;
text-align: center;
}
.contenedor-externo > .contenedor-interno {
display: block;
margin: 0 auto;
max-width: 33.333%;
}Screenshots

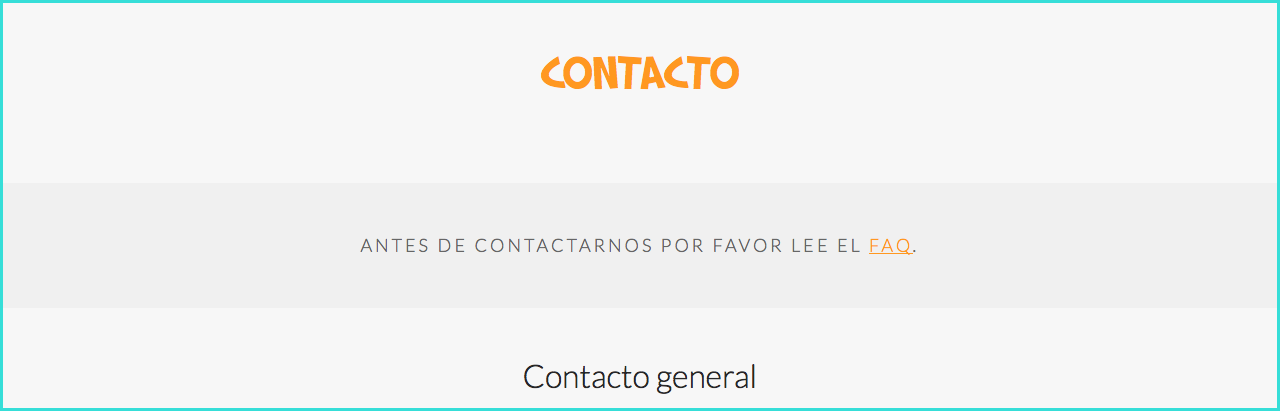
Como se ve normalmente.

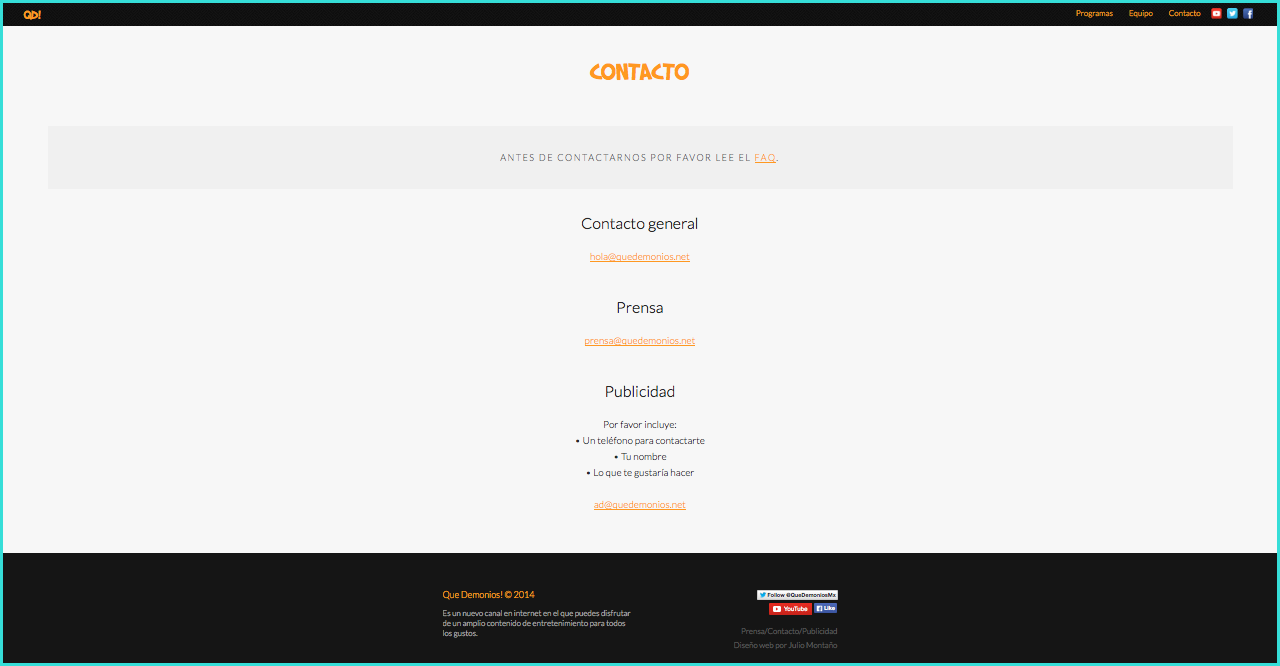
En pantallas muy grandes se vería así.

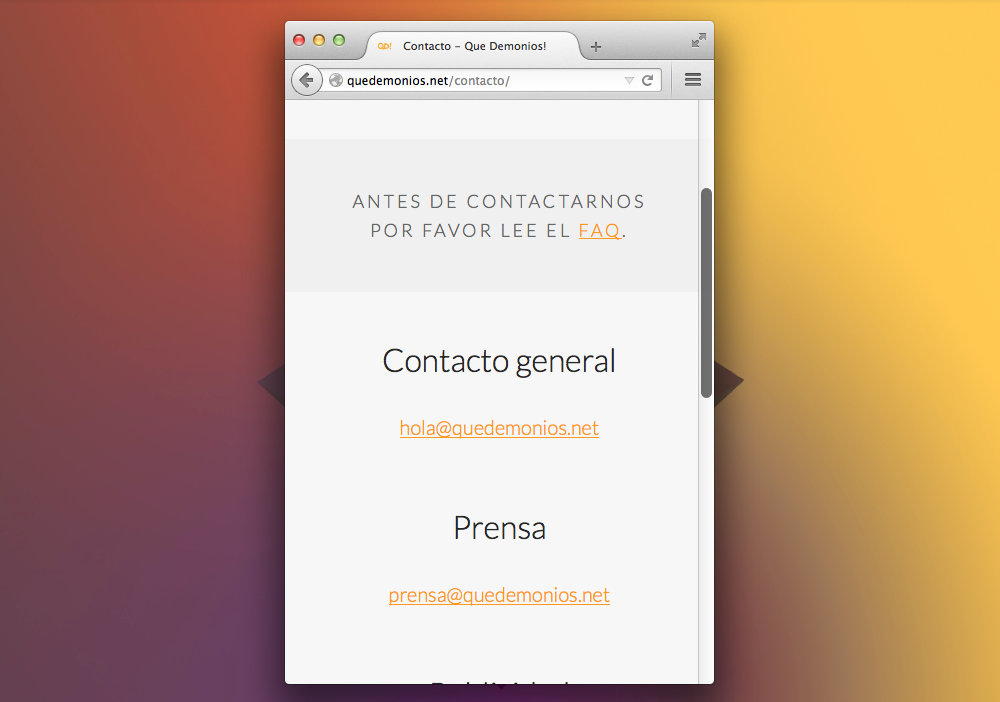
Es responsive.
Publicado por Julio Montaño el 06/May/2014.