Freebie: Sing-In Form
User Interface Design

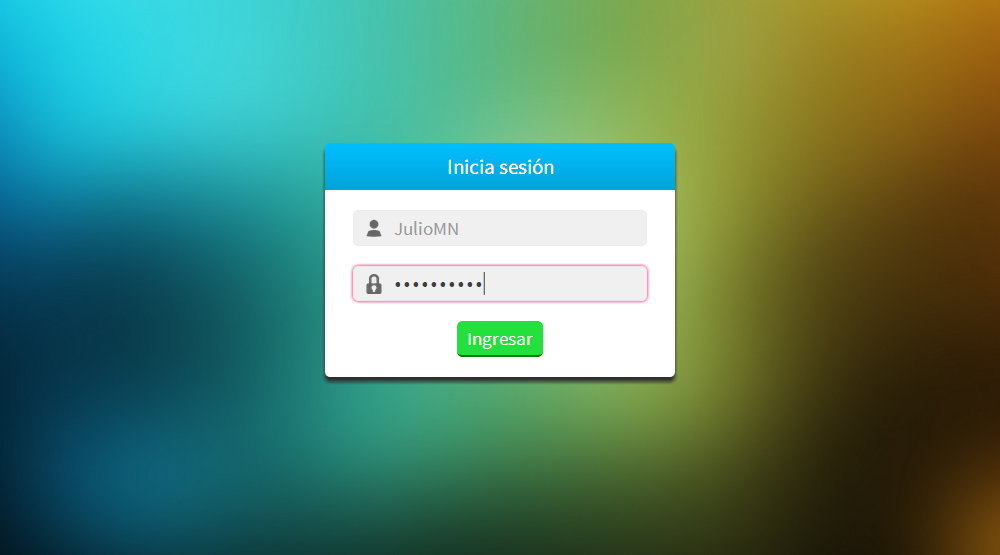
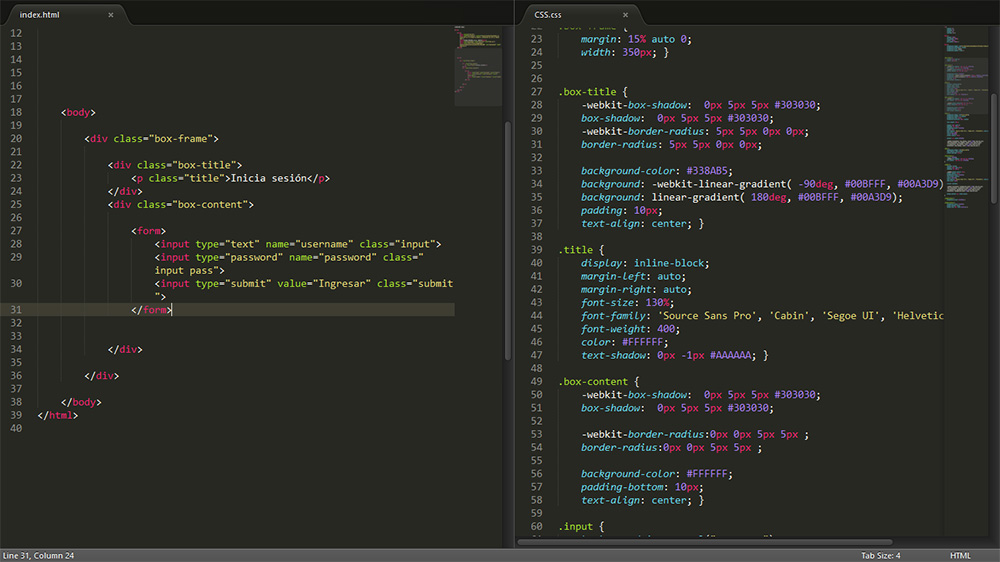
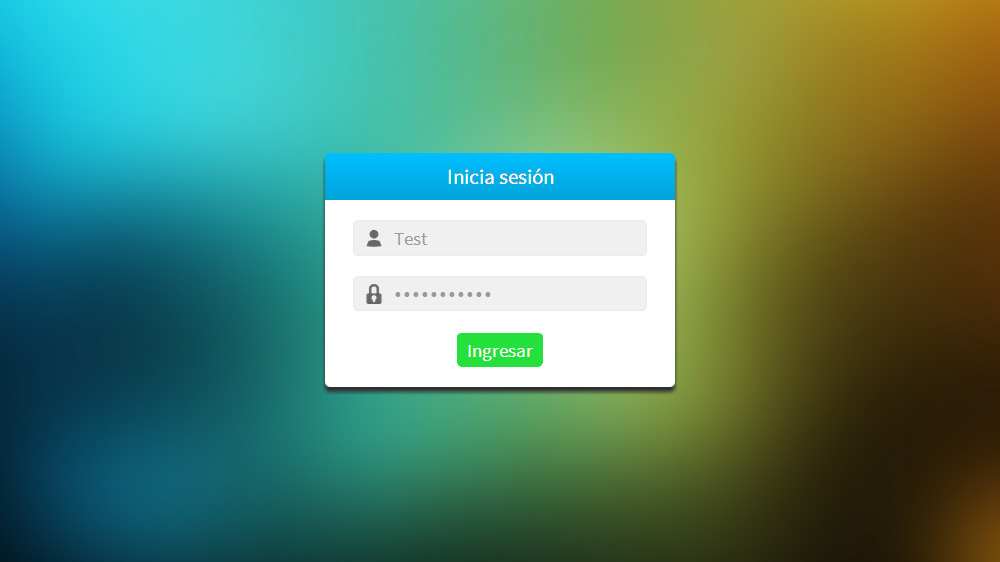
EN: I designed and coded a Sing-In form in pure HTML and CSS, no PS involved. Submit button has a pressed state that makes it look like a real button when it is pressed.
ES: Diseñé un formulario para iniciar sesión en HTML y CSS, sin Photoshop. El botón Ingresar, aparenta hundirse cuando lo presionas, simulando el comportamiento de un botón real.

EN: The only images here are the blurred background and the two icons inside each input box. The icons I used are from Gemicon, a free icon set you should check out!
ES: Sólo usé tres imágenes, el fondo del sitio y los dos íconos en cada caja de texto. Usé los iconos del paquete Gemicon, son gratuitos y van muy bien con el diseño.

EN: You can download it from here, and always link it to my website.
ES: Puedes descargarlo aquí, recuerda siempre atribuírlo a está página.