Cambiar el color de la barra de direcciones de Chrome en Android
Hace tiempo en Chrome se introdujo el soporte para la variable theme-color que está diseñada para entre otras cosas, poder colorear la barra de direcciones (address bar) en Android Lollipop.
Para poder personalizar el color en nuestro sitio solamente necesitamos agregar una línea de código HTML en cualquier parte dentro del elemento <head>.
Los colores se colocan en formato hexadecimal y se genera una paleta basada en esos colores para los diferentes elementos de la interfaz de usuario.
<!-- Cambiar el color por #52616D -->
<meta name="theme-color" content="#52616D">
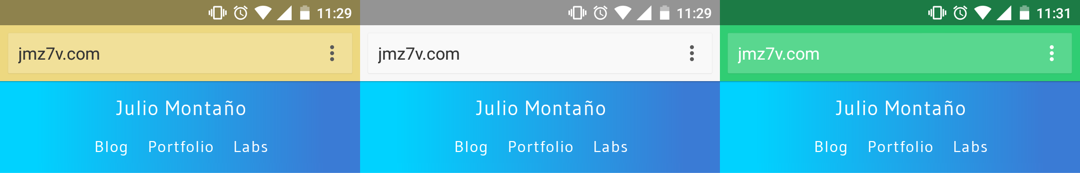
Con los colores #52616D, #F7F7F7 y #30CD73.
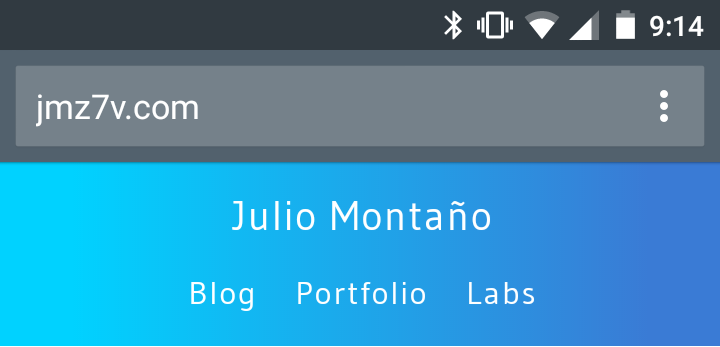
Decidí que el color #52616D se llevaba muy bien con mi sitio, además de estar muy cerca del gris azulado de Android 5.0 en general.

Google automáticamente cambia el color del texto a blanco si el color de fondo es muy obscuro, aunque puede tomarle algo de tiempo.
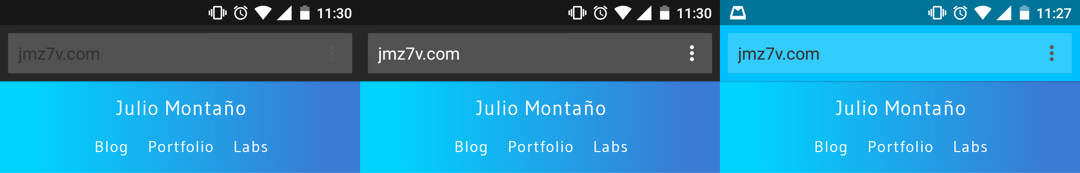
No es recomendable usar el mismo color que el header para la barra ya que la división entre ambos se pierde.

Con los colores #272727 y #00BFFF.
Es importante mencionar que el color es cargado junto con la página por lo que cambiar el valor usando JavaScript no tendrá ningún efecto, por ahora.

Probado en un Moto G 2014 corriendo Android 5.0.2 con Chrome 43.0
Publicado por Julio Montaño el 20/Jul/2015.